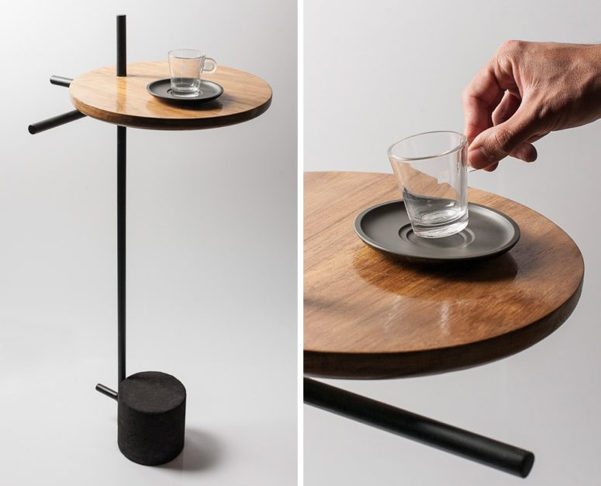
Tavolino Axes
Axes è il nome del nuovo tavolino immaginato da Andre Leal dello Studio Maré rivisitando spunti classici in chiave ultra-contemporanea. Ha un aspetto minimale eppure capace di catturare lo sguardo con forme originali.
Perfetto all’ingresso come svuotatasche, ideale anche di fianco al divano per tenere a portata di mano piccoli accessori, un libro, riviste e una lampada. Utile anche come comodino di fianco al letto se si cerca una soluzione meno ovvia del solito mobiletto a cassetti.
L’ispirazione viene dai disegni di Lucio Costa per la costruzione della moderna Brasilia immaginata come città ideale dall’urbanistica razionale. I dettagli centrali del tavolino sono proprio le assi principali che davano forma a Brasilia e qui danno vita a questo particolare complemento d’arredo che non a caso si chiama proprio Axes.
I materiali scelti per realizzare il tavolino sono stati calibrati per dosare l’aspetto industrial e un’estetica minimalista ma elegante. Le parti in metallo sono di acciaio e creano un’idea di leggerezza visiva per il sostegno dando nel contempo una grande robustezza. Il ripiano è in legno lucido.
Ti potrebbero interessare:
Commenta ora!
Il tuo indirizzo e-mail non verrà pubblicato.
Lascia un commento
Devi essere connesso per inviare un commento.










0 Comments