10:11 Clock, l’orologio che va alla rovescia
Un orologio nasce per dirci l’ora, certo, e 10:11 Clock lo fa ma in un modo molto originale e innovativo. Al design piace frequentare il genere degli orologi, oltre ad offrire sfide interessanti nell’unione tra tecnologia e forma si prestano anche a derive filosofiche che aggiungono spessore al significato dell’opera.
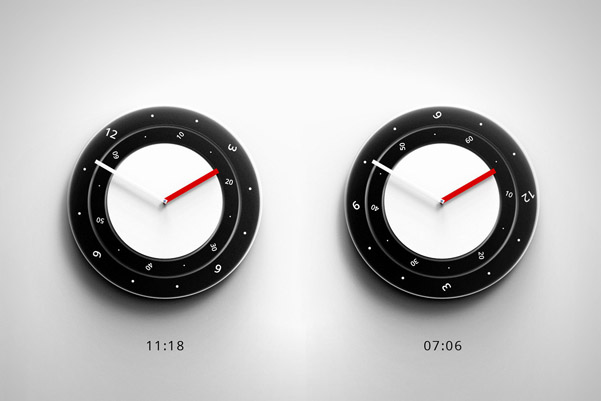
È quello che ha voluto fare anche Peter Yu Hanchen, autore dell’orologio da parete che vedete in foto e di cui vogliamo parlarvi oggi. Qui però il concetto di base di ogni orologio classico viene non solo scardinato ma del tutto ribaltato.
A girare non sono le lancette ma i numeri, si muovono intorno ai bracci che indicano le ore e minuti e restano inaspettatamente fissi al loro posto, immobili. Un scorrere del tempo virtualmente alla rovescia.
A prima vista, se l’orologio si guarda solo in foto, è un dettaglio si può non notare. Ma osservare lo scorrere delle ore sul 10:11 Clock rivela l’andamento contrario dell’orologio su cui a scorrere sono i numeri stessi.
Ti potrebbero interessare:
Commenta ora!
Il tuo indirizzo e-mail non verrà pubblicato.
Lascia un commento
Devi essere connesso per inviare un commento.








0 Comments